How To Change Themes On Shopify
Editing your theme
This page was printed on Nov 18, 2021. For the current version, visit https://help.shopify.com/en/manual/online-store/themes/os/edit.
You can edit your theme to customize your online store's content, layout, typography, and colors. Each theme provides sections and settings that allow you to change the look and feel of your store without editing any code.
Before you customize your theme
Before you customize your theme, it's a good idea to do the following tasks:
- Duplicate your theme to create a backup copy. This makes it easy to discard your changes and start again if you need to.
- Make sure that you understand what level of support is available.
- Learn about the requirements and best practices for uploading images.
Edit your theme content and settings
Steps:
- From your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- From the Shopify app, tap Store.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Find the theme that you want to edit, and then tap Customize.
- Tap Edit.
- From the Shopify app, tap Store.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Find the theme that you want to edit, and then tap Customize.
- Tap Edit.
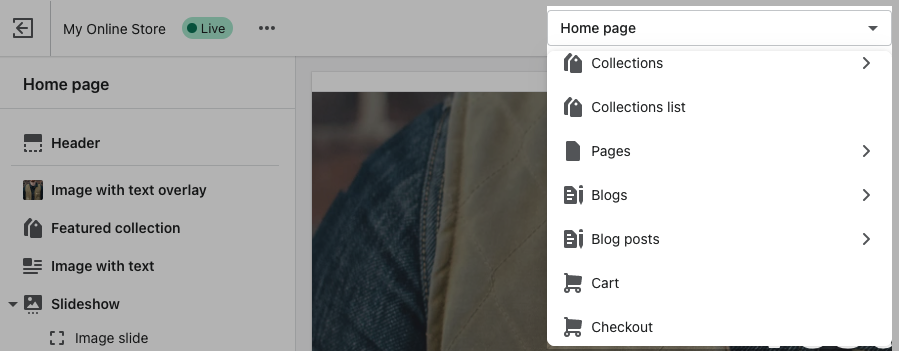
Different types of pages have different theme sections. When you first open the theme editor, the sections for the home page are shown. To access the sections for other pages, select the page type from the drop-down menu at the top of the page.

Using the theme editor, you can edit the content that appears in your store by choosing and editing theme sections. You can also change the store look, feel, and functionality using the general theme settings.
To learn more about editing sections and theme settings, see Sections and Theme settings.
Theme editor
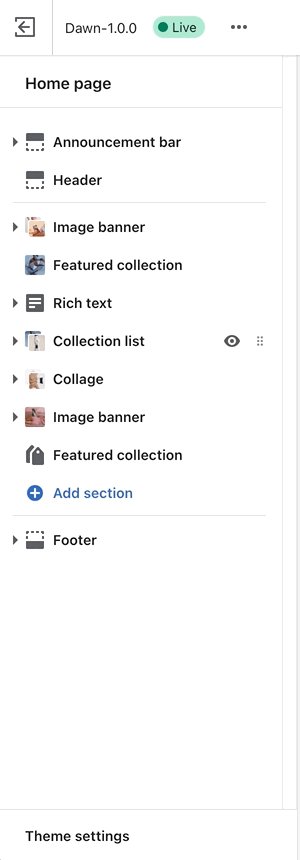
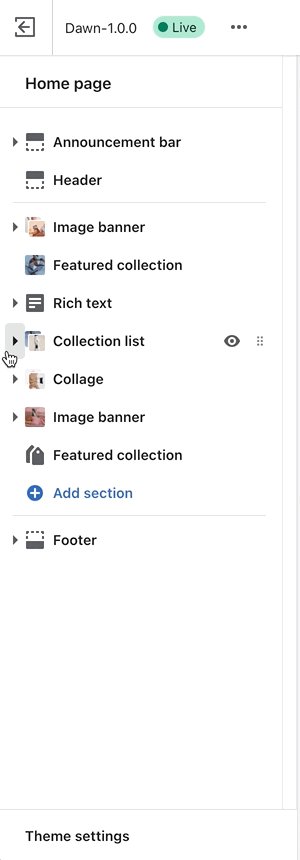
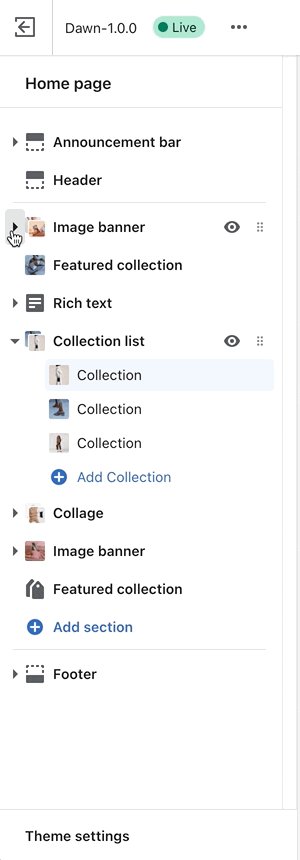
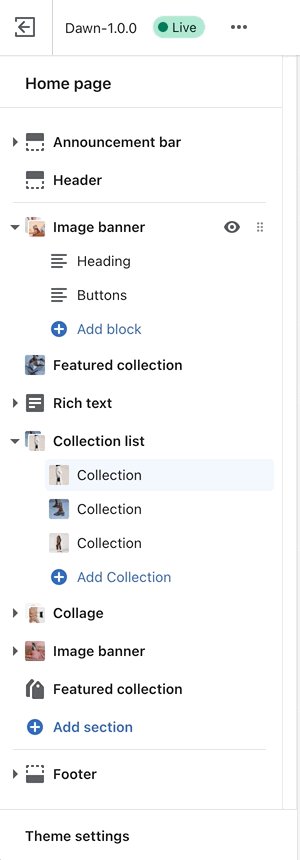
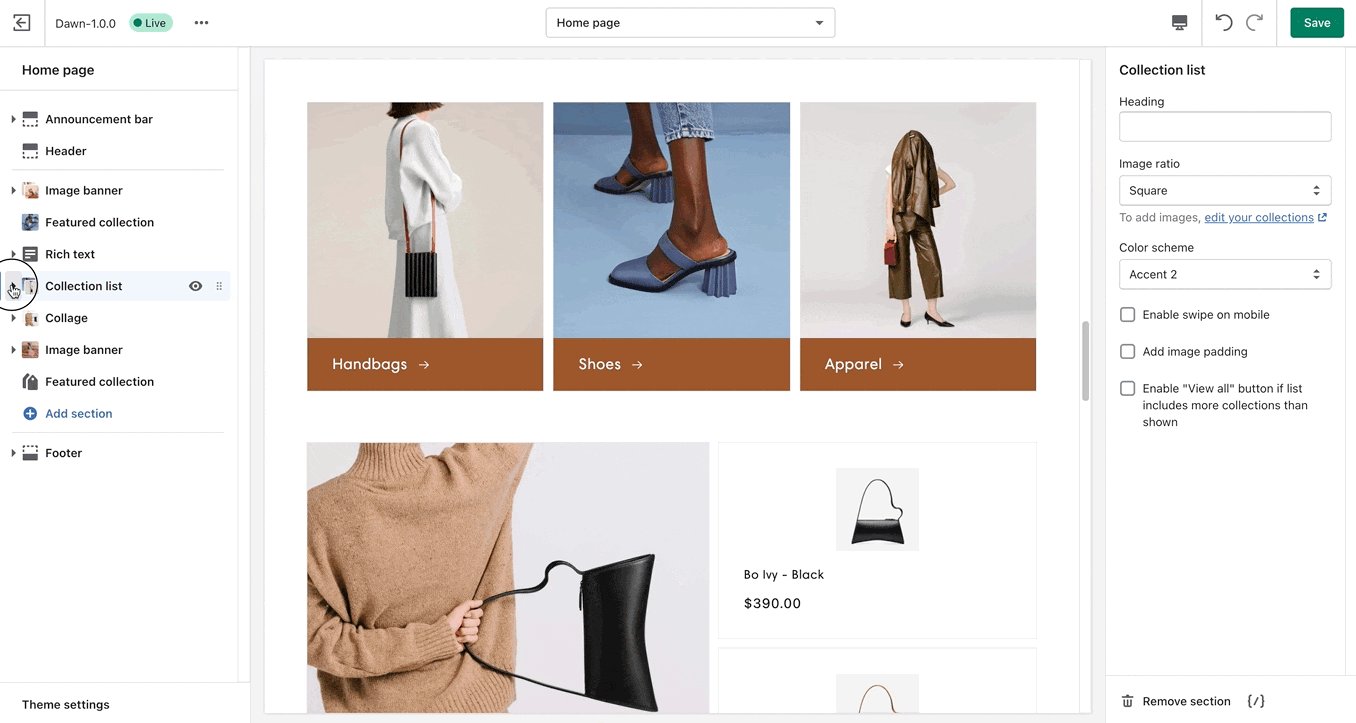
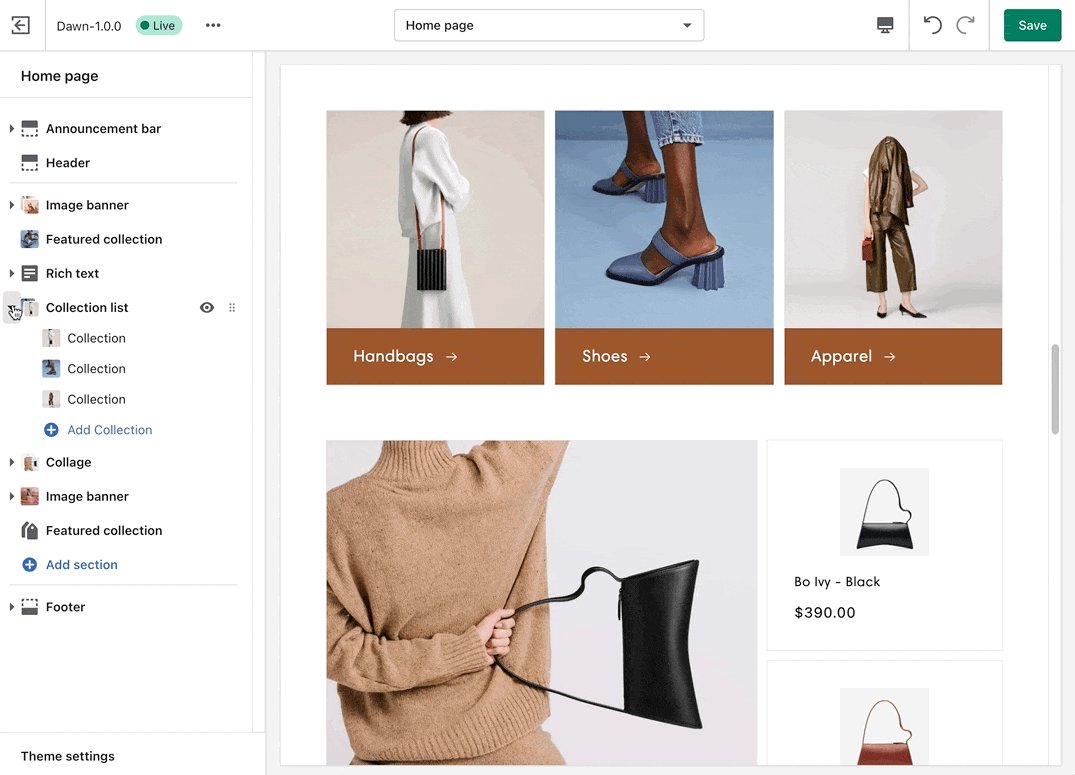
The theme editor displays a tree view of all the content for the template that you're currently viewing in the sidebar. Expand a section node using the expand icon ▸ to view its blocks, or collapse it using the collapse icon ▾ to hide the blocks. You can click on any section or block to view its settings.

The theme editor offers two modes to make use of all of the space on your screen.
Double sidebar mode is for wider browser windows and larger screens, and single sidebar mode is for narrower browser windows and smaller screens. The sidebar mode determines where the setting panel appears in the editor.
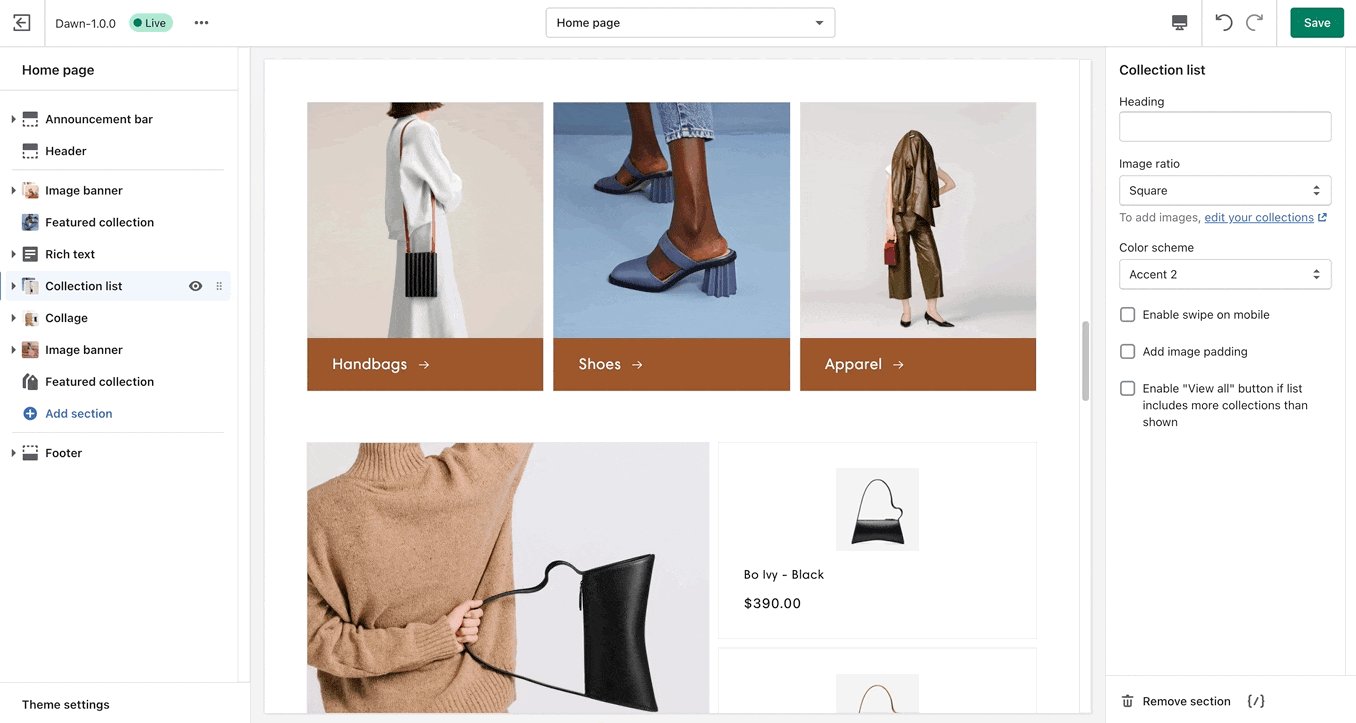
If you have a screen larger than 1600 pixels wide and your browser window is fully expanded, or your browser window is expanded to at least 1600 pixels wide, then you'll see two sidebars. The left-hand sidebar contains the navigation panel, and the right-hand sidebar contains the setting panel.

Narrower browsers only have one sidebar to conserve space for the theme preview. When you click on a section or block to edit it, the setting panel opens over top of your navigation panel in the sidebar.

Sections and blocks
In the list of sections and blocks, all of the blocks for the sections on a page are shown by default.
Sections that make up the header or footer are collapsed by default, but you can see them if you click the expand icon ▸ next to the section name.
Removing sections
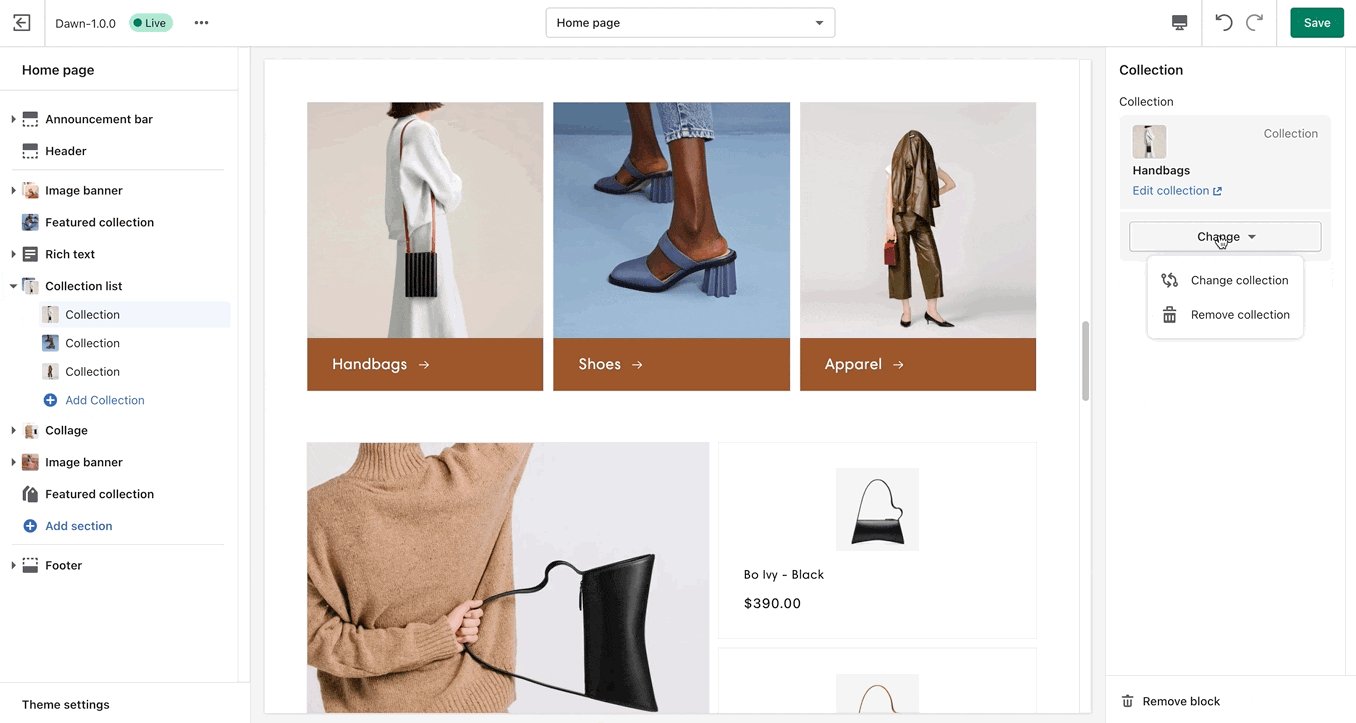
You can delete a section or block from a template from the setting screen for each item. The Remove section button appears at the bottom of the section settings.

Steps:
- In the theme editor sidebar, click the section or block that you want to remove.
- Click Remove section or Remove block.
- Click Save. If you're editing a published theme, then click Publish to save your changes and make them live in your store.
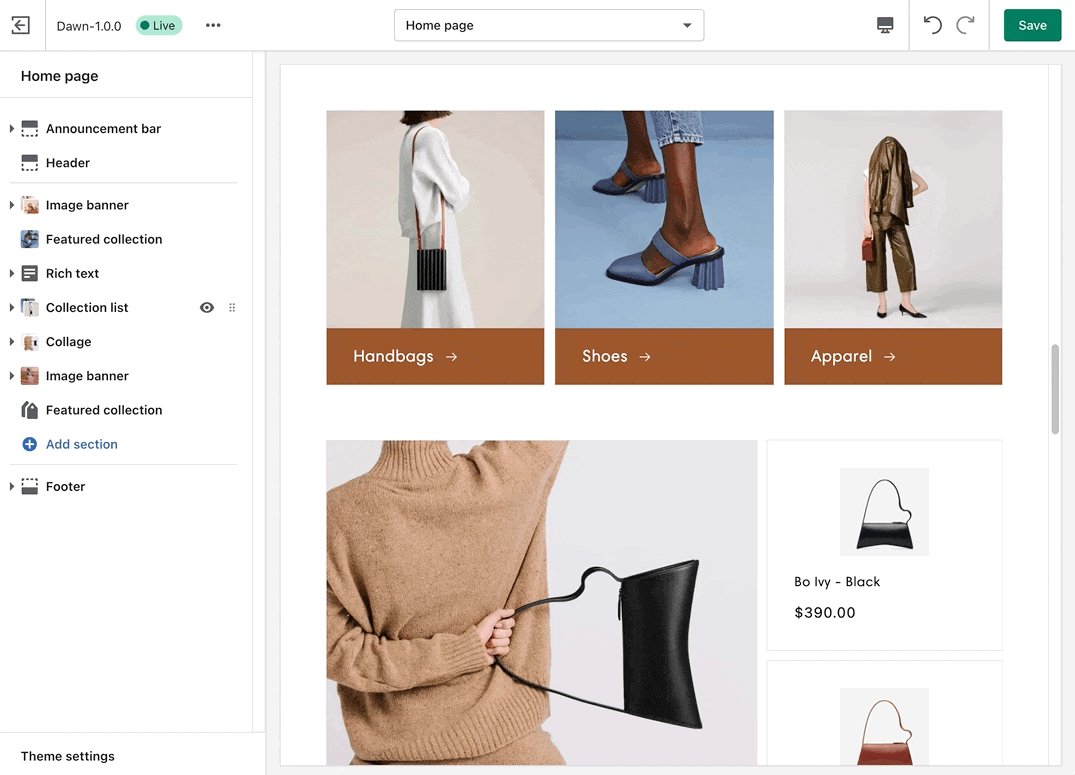
Hiding blocks
You can hide any section or block using the eye icon.

Templates
You can access all of your theme's templates from the page selector in the top bar of the theme editor.
If you're using an Online Store 2.0 theme, then you can also create a new template directly from the page selector by clicking the New template option.
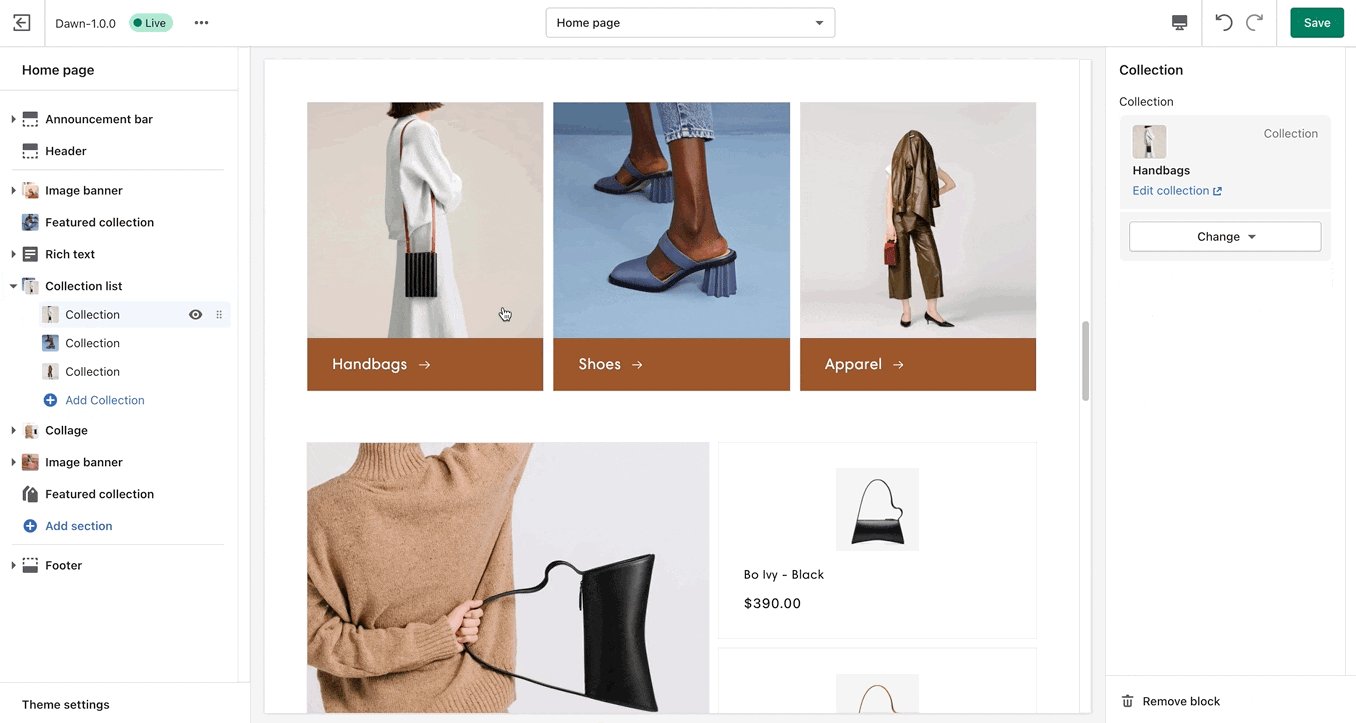
Previewing templates with specific resources
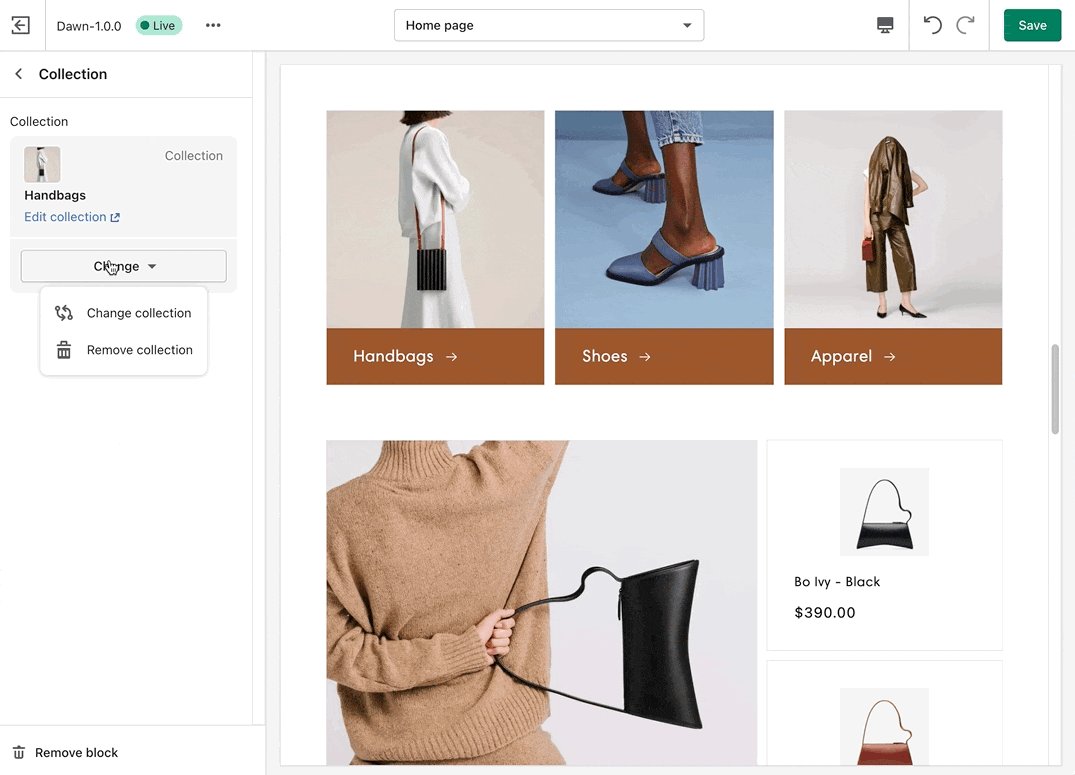
When you're viewing a template, you can see how it looks with any compatible resource in your store. For example, if you're viewing a product template, you can test it with any product in your store.
Steps:
- From the theme editor page selector, select the template that you want to preview.
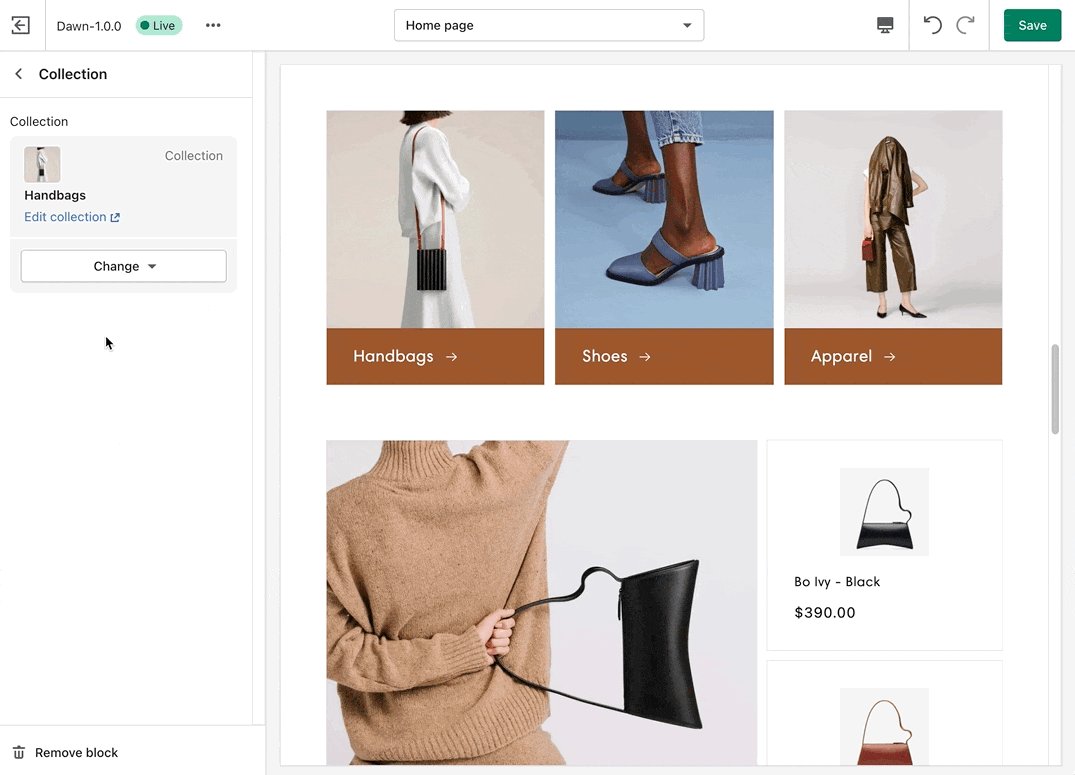
- From the navigation panel, in the Preview section, click Change.
- From the Select menu, select the resource you want to preview.
Undoing and redoing actions
Undo and redo changes
The Undo button reverses your most recent change, and the Redo button adds back a change that you undid. Clicking the Undo button more than once will continue to undo your work, one change at a time. The Undo and Redo buttons are located in the theme editor toolbar.

Click the Undo button to reverse the following changes:
- adding, reordering, and deleting sections
- applying colors, fonts, and other settings, on the Theme settings tab
- resetting a theme style.
Viewing documentation, getting support, and checking your theme version
Links to your theme's documentation and support information can be found in the More ⋯ menu in the menu bar. In this menu, you can also check the theme version and creator information.

Get help with customizations
If you need help with making changes to your theme, then you can contact your theme's developer for support.
To see what other resources are available to help you with theme customizations, see Additional resources for theme support.
How To Change Themes On Shopify
Source: https://help.shopify.com/en/manual/online-store/themes/os/edit
Posted by: lefebvreyorshoweaged50.blogspot.com

0 Response to "How To Change Themes On Shopify"
Post a Comment