How To Add Code On Squarespace Blog
My Fave Simple CSS Code Snippets to Jazz up your Squarespace Website

If you've ever wondered how to add custom CSS to your Squarespace website, then you're in the right place! Adding code to customise your website doesn't have to be overwhelming, it can be another simple way to make your Squarespace website look more personal and professional! The code snippets we will be covering in this article are all simple copy and paste bits that you can use with little to no edits. Some of these you can take to the next level by changing colours, fonts, and headings. You don't even need to know how to write code to master these Squarespace CSS basics! PLUS all of these css code snippets work across Squarespace 7.0 and 7.1 sites, whoop! So let's get into it!
If you have any troubles with these code snippets on your website, then drop a comment at the end of this blog post and I'll help you out!
Adding CSS to Your Squarespace Website
First things first, we need to know how to add a piece of code to your website. Here's a quick tutorial to help you out, so follow the simple steps below to find where you need to go to access the CSS editor.
-
Type in your site URL and then hit the escape key to jump into the backend of your Squarespace website.
-
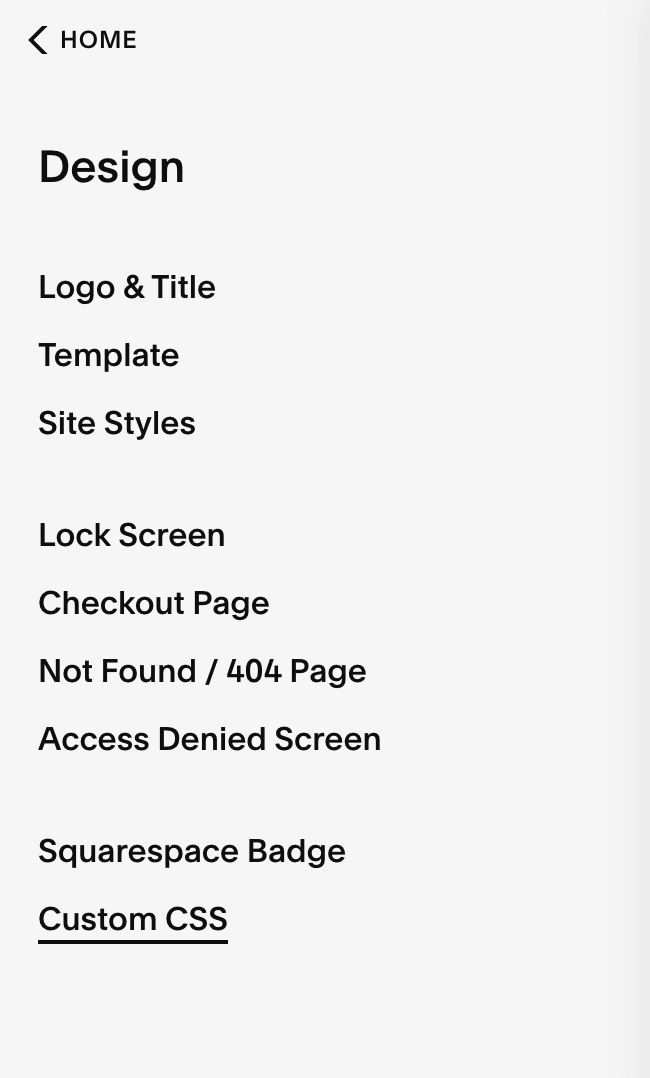
In the left-hand menu, click the "Design" option.
-
At the bottom of the menu, you'll see a "custom CSS" option. Choose that!

Now, you know where to add your CSS! Don't forget to hit "save" before leaving the page so you don't lose your hard work!
Now, let's get into these precious CSS gems! All of these CSS snippets work for both Squarespace 7.1 and 7.0.
01. Add a Different Font to a Line of Text
If you've ever seen one of those pretty websites from a fellow female entrepreneur with a cute script font across the section with a clever phrase and thought to yourself, "how do I do that?!" then this is the code snippet of your dreams!
To add this into your Squarespace website, go to the page which includes the text you'd like to change, go into the page editor, click on the text block, highlight the text you'd like to change and select the 'bold' style.
Then, copy and paste the code below into the CSS editor box:
/*DIFFERENT FONT ON LINE OF TEXT*/
h1 strong {
font-weight: normal;
font-family: proxima nova !important;
}
To customise, you can change the h1 text property (highlighted in bold) to the one you'd like to target. This can be either h1, h2, h3, or p.
Switch out the font family (highlighted in bold) with the name of the font you'd like to use for the second font. If you want to add a custom font that doesn't come with your Squarespace site, then check out this blog post from Big Cat Creative to learn how to add it in.
Et voilà!
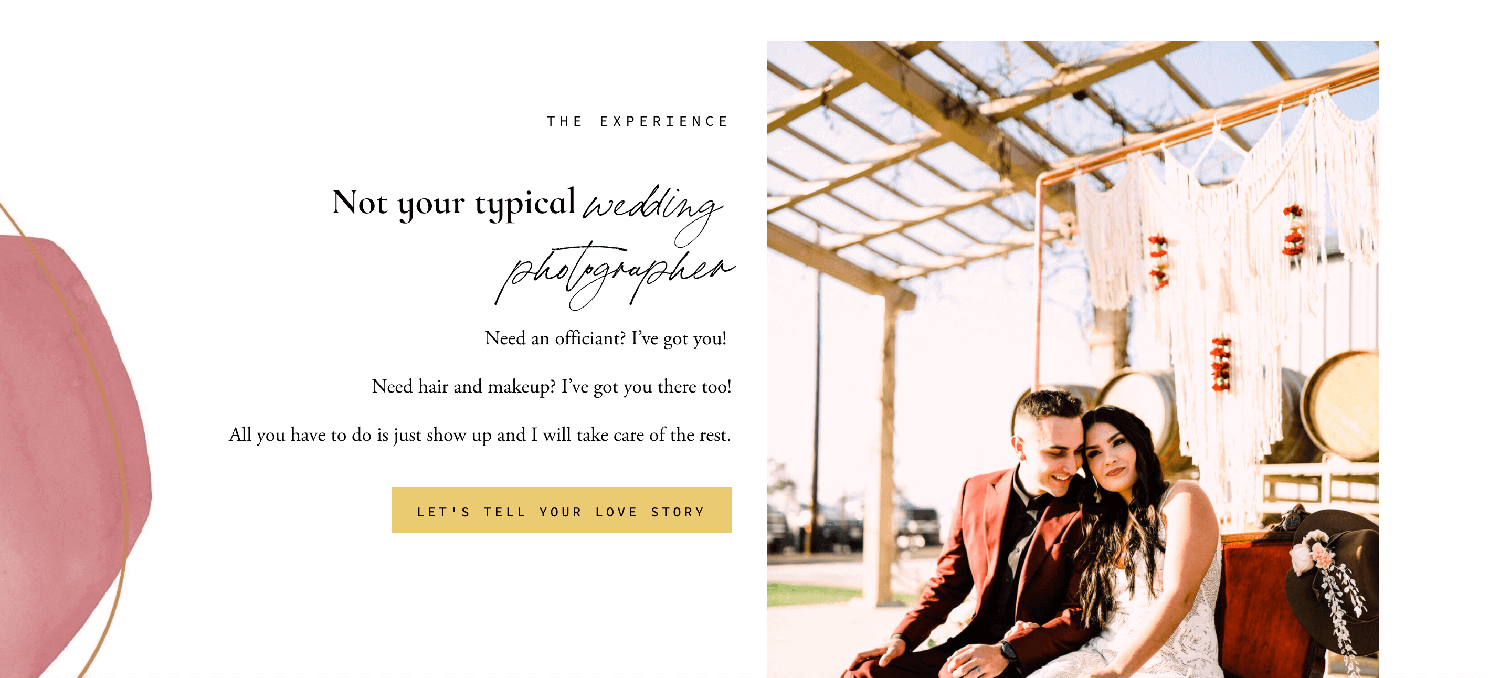
Here's an example of a previous client's site with this nifty code in action!

Highlighted text effect
This css code will add a highlighted text effect to any heading text of your choice once the text is italicised.
Copy and paste this code into your CSS editor box:
/*HIGHLIGHTED TEXT EFFECT */
h1 em {
background: linear-gradient(to bottom, transparent 30%, #eed5db 70% );
font-style:normal}
To customise, you can change the h1 text property (highlighted in bold) to the one you'd like to target (h1, h2 or h3). Switch out the hex colour code with your own, and play around with the percentages to get the look you're after.
This is a great way to customise your testimonials or draw attention to a super-awesome sentence that you don't want people to miss on your website. It's also a great opportunity to spice up your CTAs to get people to click through onto other pages of your website.
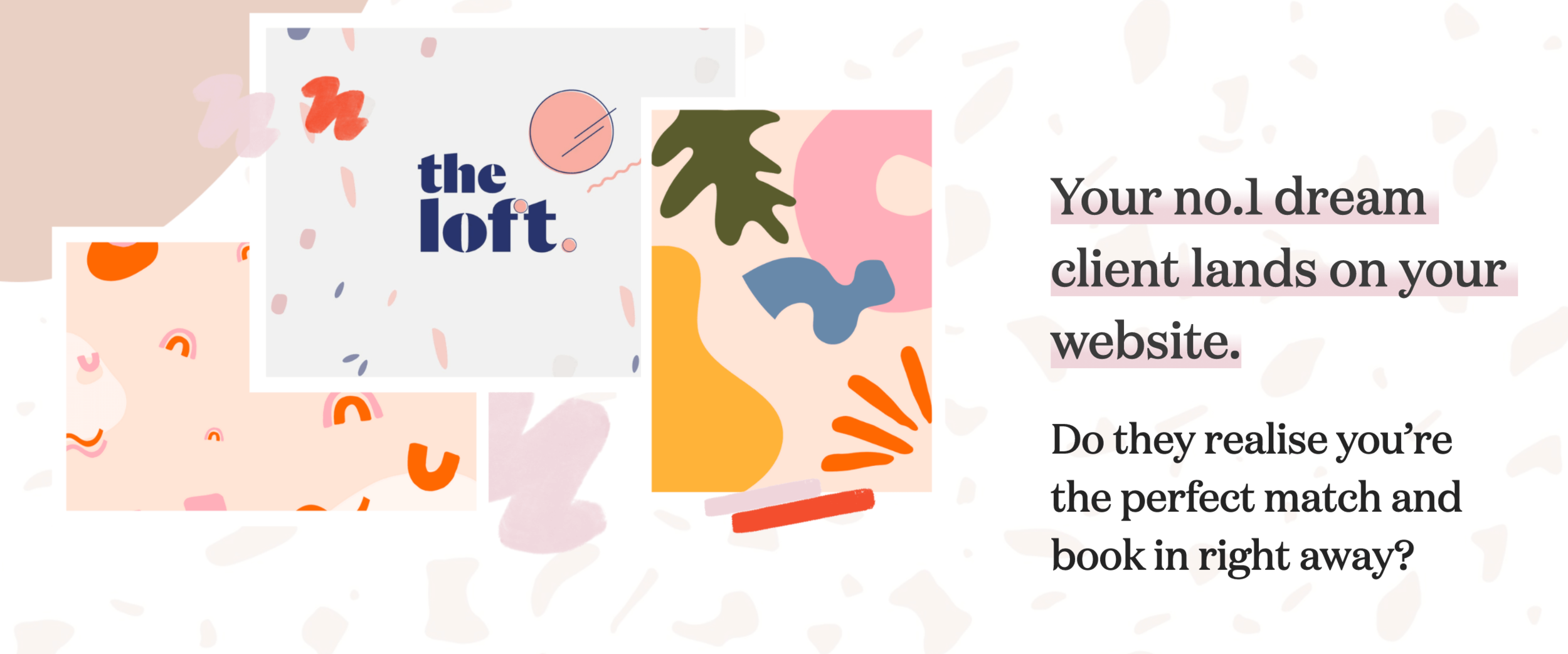
You can see this code in action on my own site here, which looks like this 👇

I sourced this code from the amazing Inside the Square - check out the full post where she breaks down the meaning behind the code. She is an absolute fountain of knowledge when it comes to Squarespace and custom CSS! If you want to get lost in the world of CSS customisation for Squarespace, then be sure to check out her blogs.
Add drop shadow/coloured boxes to buttons
Simply go to design > custom CSS and copy and paste this code right into the CSS editor box to make even the buttons on your website more on-brand.
Change the size of the shadow and colour to match your brand/personal preference. To do this, edit the bolded text in the code snippets below so that the colours match your brand and the shadow size isn't too obnoxious. The CSS code for all button sizes are listed below, copy and paste whichever one you need. I style all of my buttons across my site in this way, so I use all 3 lines of code.
Here's the code:
/*COLOURED DROPSHADOW FOR BUTTONS*/
.sqs-block-button-element-- small .sqs-block-button-element {
box-shadow: 5px 5px #eed5db ;
.sqs-block-button-element-- medium .sqs-block-button-element {
box-shadow: 5px 5px #eed5db ;
}
.sqs-block-button-element-- large. sqs-block-button-element {
box-shadow: 5px 5px #eed5db ;
}
Bonus points if you want to make all your buttons the same width instead of having the length of your text determine the width of your button. This is great if you have a website page that you use for all your social media links. You can find the code to do this from Jessica Haines.
Here's an example of what this CSS code looks like on a button from my Squarespace website:
Add drop shadow to social media icons:
Lastly, this little snippet will add the same effect to your social icons as the button effect above. I love using this style to add a bit of fun to my social icons, plus it ties in well with my buttons!
/*DROPSHADOW FOR SOCIAL MEDIA ICONS*/
.sqs-svg-icon--wrapper {
box-shadow: 3px 3px #FF6969 ;
}
Edit the shadow size by increasing or decreasing the px numbers, and add in your own colour by switching out the hex code with your own choice of colour. Simples!
Here's the CSS code in action:
A Bit More Fun
Now, this nifty CSS code snippet won't jazz up your website, but it's definitely my most used bit of code which I use on all Squarespace websites I build. Check out this blog post to learn how to remove hyphens on mobile.
There are so many more options to customise your Squarespace website with CSS so that you can continue to stand out from competitors. Paige Brunton has an amazing list filled with tonnes of little gems that you can access by clicking here.
PSST…NEED A HELPING HAND DIY'ING YOUR brand & WEBSITE? THE STANDOUT SQUARESPACE & canva TEMPLATE shop is for you!
Before you go, I wanted to let you know I've launched a template shop selling website, branding & social media templates for new business owners!
Head on over to Creative Market to check out all the products! 👇

Did you like this post? Then pin it to Pinterest! 👇

Featured posts
How To Add Code On Squarespace Blog
Source: https://www.kurlycreative.com/the-blog/squarespace-css-code-snippets
Posted by: lefebvreyorshoweaged50.blogspot.com

0 Response to "How To Add Code On Squarespace Blog"
Post a Comment