How To Make Multiple Blog Pages On Wordpress
If you are creating a website from a fresh WordPress install, your blog posts will appear on the home page by default. However, you can create a blog page dedicated to posts on your website if you want your homepage to focus on something else.
For example, if you sell a service or run an online shop, you might want your home page to reflect the actual shopping aspect. You can then create a new blog page to display your posts in WordPress.
Today, I will demonstrate how to add blog posts to pages in WordPress using two methods.
Why Create A Separate WordPress Blog Page For Posts?
Many websites do not have a blog at their inception. Most began as a storefront, a business page for their physical location, or some type of service provider. It's only in the last decade that most websites have begun adding a blog to their website.
And most do not want to change the focus of their homepage to do it. Thus, they need to create a separate blog page for posts.
Of course, sometimes the exact opposite will occur. For example, many blogs only contain blog content at their inception. However, down the road, they may choose to add a merchandise store on a separate page.
It's the exact same concept but in reverse.
Perhaps you want to show posts from specific categories on a stand-alone page that is easy to find.
Luckily making a static page in WordPress is quite easy to do.
How to Create A Separate Blog Page for Posts
Step 1: Create A Blog Page
In this tutorial, I will demonstrate how to create a separate blog page for displaying posts on a specific page in WordPress. This will prevent new posts from showing up on your homepage. After doing this, your homepage will turn into a static page.
The new Blog page will instead display all new blog posts.
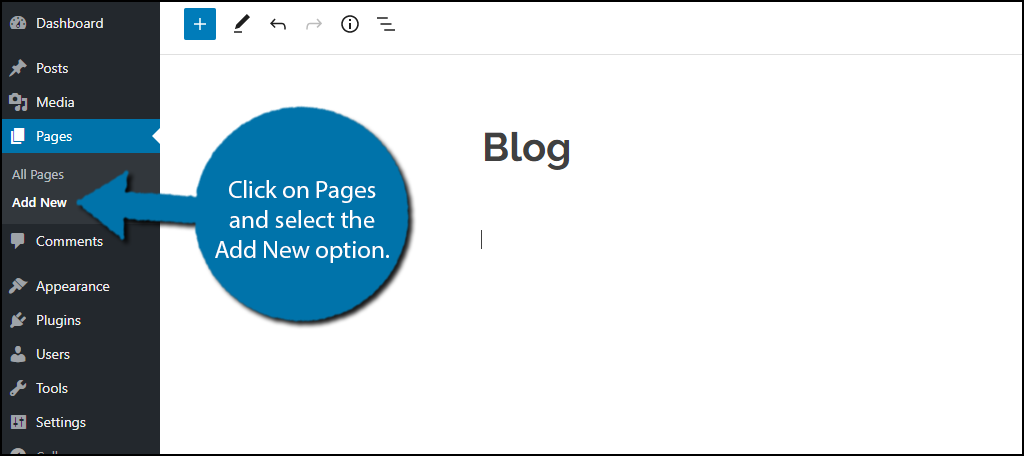
Click on Pages and select the Add New option.

Add a title to the page at the top. It can be the name of your blog or even just the word "Blog" but make sure it is identifiable for both you and the visitors.
Note: Since this page is going to be filled with your blog posts, there should be no need to enter any actual content, so you can leave everything else blank. If you need to, you can add any additional content later.
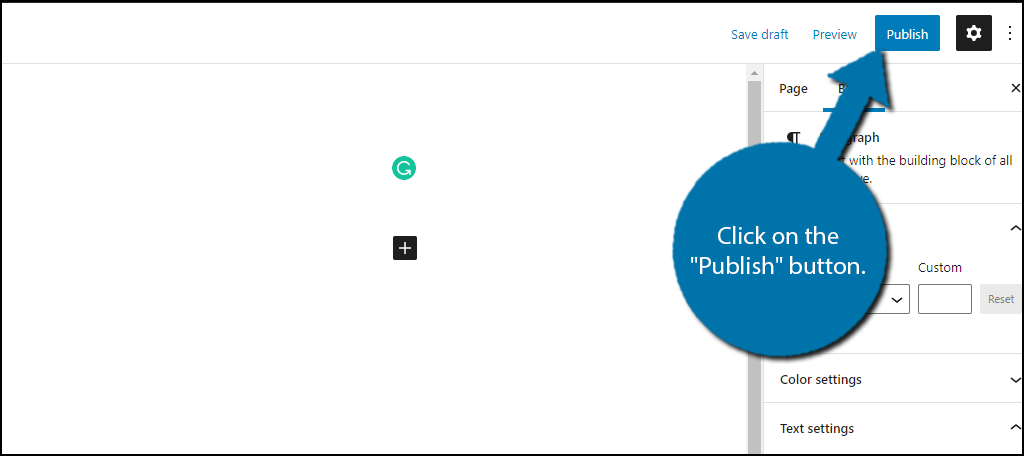
Click on the "Publish" button when you are done.

Note: I am assuming you already have a Homepage in place. If you do not. Take the time to create one now.
Step 2: Display New Posts on the Blog Page
Now, you need to tell WordPress that all present and future posts need to be displayed on the blog page you just created. Luckily, this is pretty easy to do in WordPress.
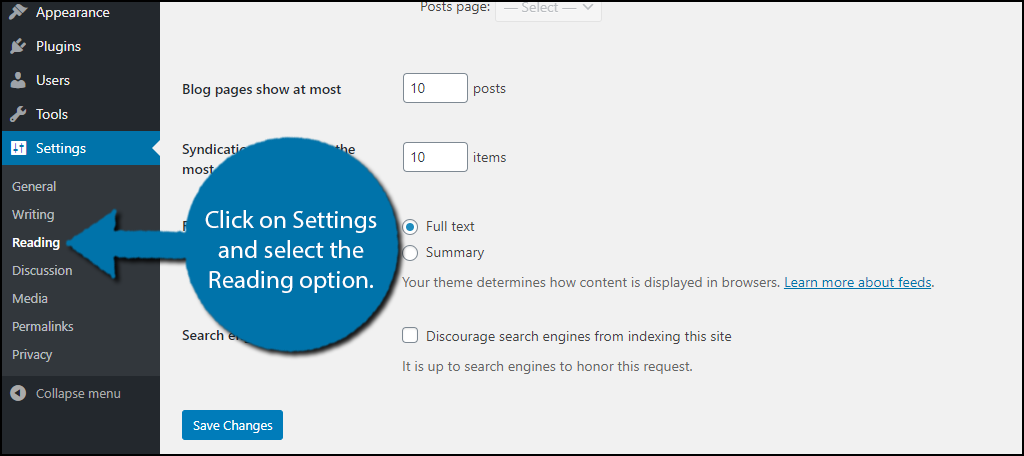
Click on Settings and select the Reading option.

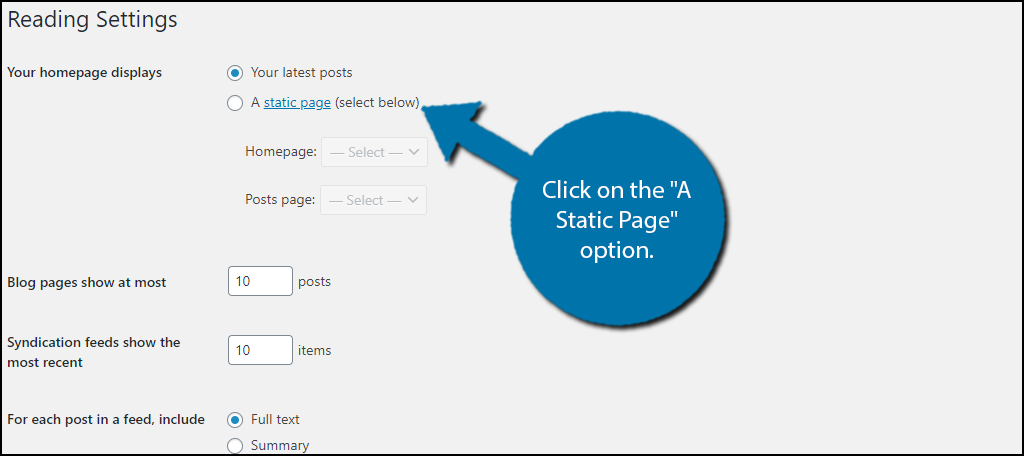
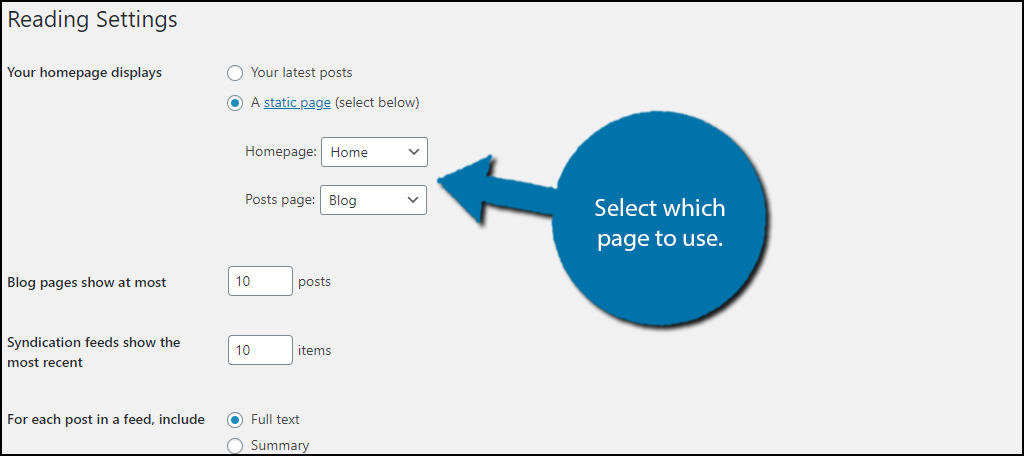
At the top of this page, you will find the homepage display settings.
By default, the "Your latest posts" option will be selected. This is what causes your homepage to receive new post updates. Instead, you need to click on the "A Static Page" option.

You now need to select what will be considered your Homepage and what will be your Posts page. Use the drop-down boxes to select which page to use.

There are some other settings you can configure like the number of blog posts that will appear on the page or if an excerpt will be visible. Feel free to change these settings or leave them at the default values.
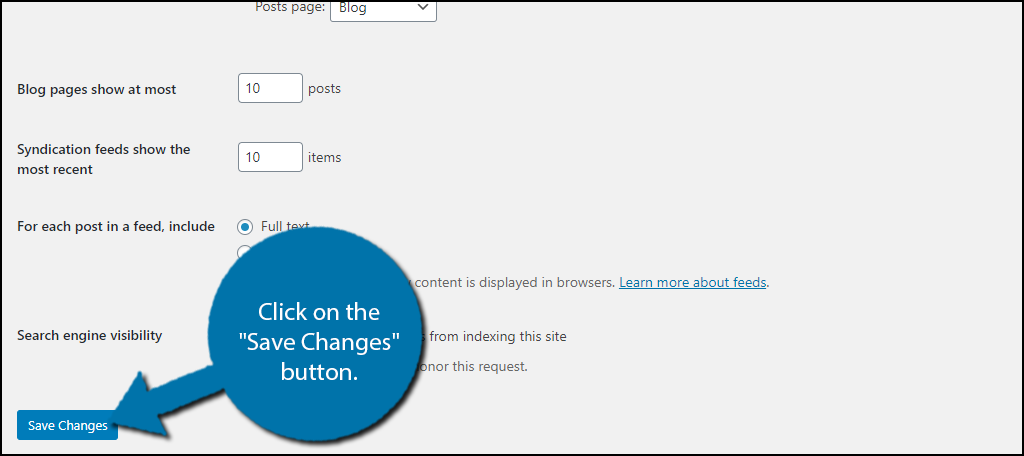
Click on the "Save Changes" button at the bottom when you are done.

This will effectively turn your home page into a static page that you will need to add content to and shift all of your posts to the newly created Blog page. However, before you're done, I strongly encourage you to add the Blog page to the navigational menu.
This will ensure visitors that find your Homepage, will also know you have a blog.
Step 3: Add the Blog Page to the Menu
Adding the Blog page to your menu will ensure that visitors can find your blog content. Otherwise, they would have to know to enter yourURL.com/Blog to access the content, which I can assure you they won't know or do.
Note: You may have already set up a menu that automatically adds top-level pages to it. In that case, this step will automatically be done for you. Although, you may want to position your blog as the first option in the menu.
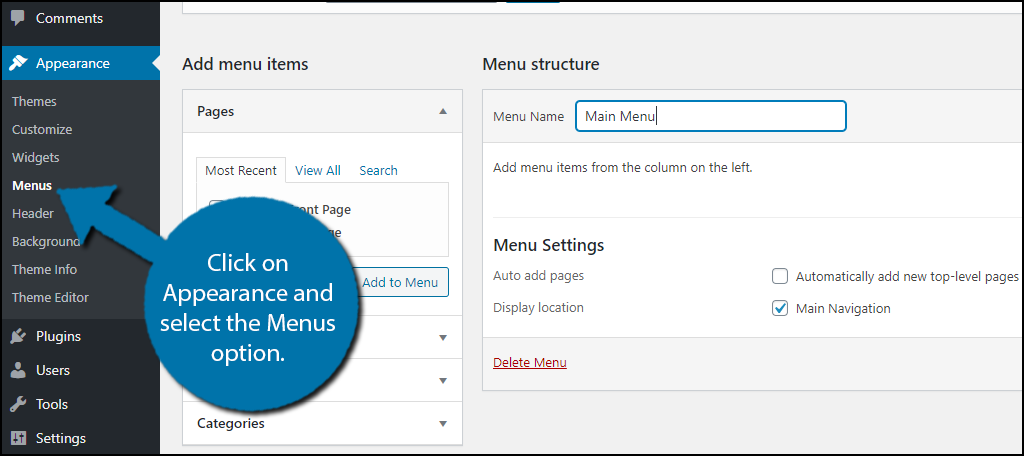
Click on Appearance and select the Menus option.

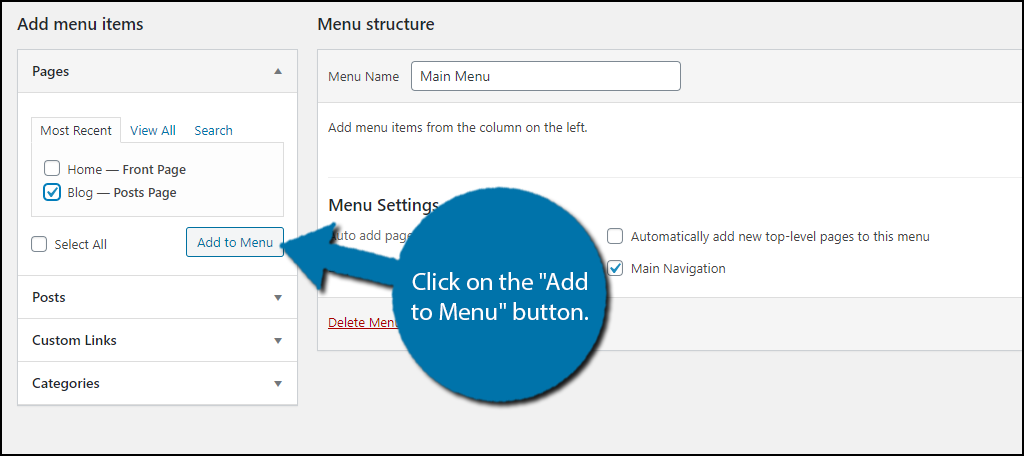
If you already have an existing main menu, which you should, you simply need to add the Blog page to it. On the left-hand side, you should see options you can add to your menu. Select the Blog page and click on the "Add to Menu" button.

If this is your first time putting a menu together, I recommend including your key pages, like your "about" or "contact" pages, but the choice is yours. Just try to avoid any links that will pull visitors from your website.
When you are done, click on the "Save Menu" button.

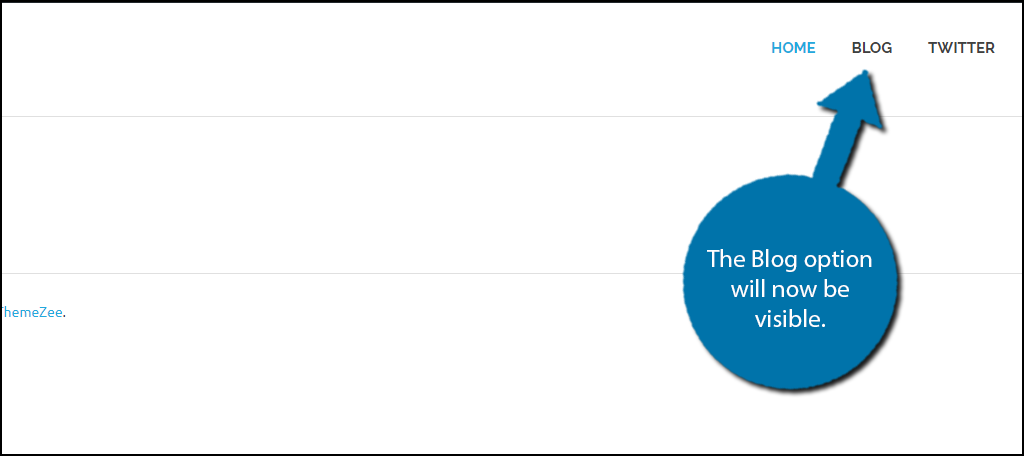
If you check your website, you should now see the Blog page in the navigational menu. Remember that the menu is intended to help visitors navigate your website, so make sure the information is clear and easy to understand.

Congratulations on setting up a separate blog page for posts in WordPress.
You Can Also Use the Theme Customizer
It's worth pointing out that you can also access posts page settings through your theme's customizer. While it will have the exact same outcome as the above steps, I will still demonstrate where to find the posts page settings in the theme editor.
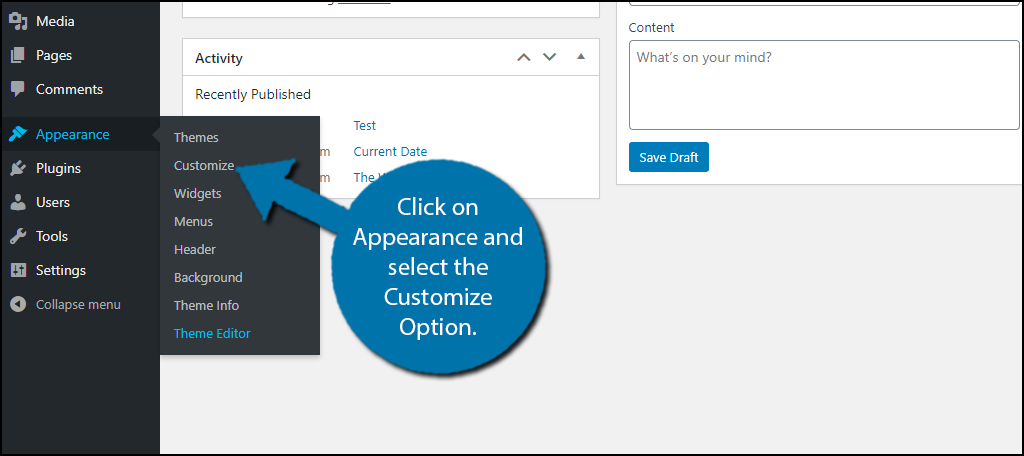
Click on Appearance and select the Customize Option.

Here's where things get tricky.
Each theme's customize section has different options available, which is why I didn't show this method in the tutorial. In my case, I have the Position theme, so I needed to click on the Homepage Settings option. That name may be different for you.
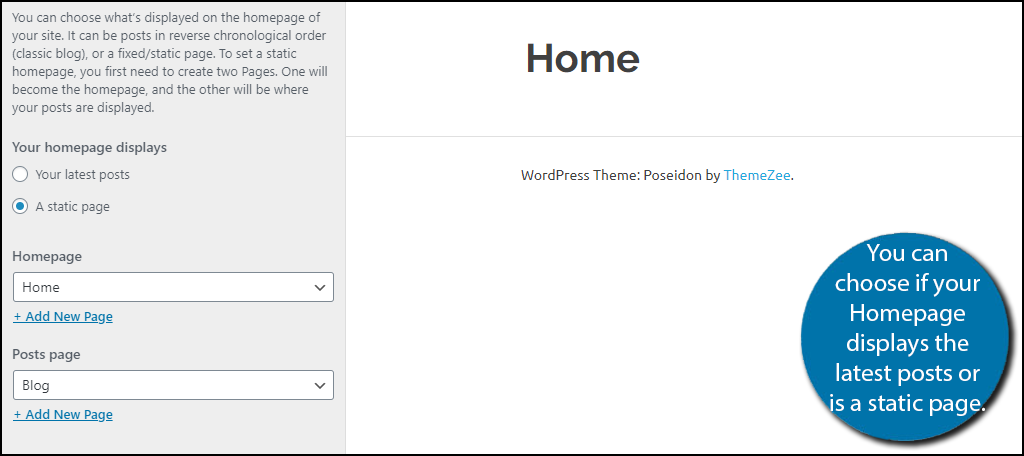
In either event, just click on each of the options until you find posts page options, which look like this:

This section has one major advantage, which is that you can add a new page from this area. Thus, if you didn't already create a Blog page, then you can do it from this area.
The more you know.
Try the Ajax Category Filter

While using the built-in approaches are recommended, you could also try a plugin. The Category Ajax Filter plugin is an excellent choice to separate blogs from posts. This will allow you to filter regular and custom post types on your pages without needing to reload the page.
It also goes far beyond just separating the two. With this plugin, you can even create unique post layouts to really help them stand out from blog content. You can find a variety of free and premium layouts on their website that can be imported into WordPress.
This is especially useful when you combine it with a page builder like Elementor or Divi.
The base plugin is free, but it is worth highlighting that there is a premium version. With it, you can unlock additional customization features like forty additional animations for post layouts or a new tabs filtering system.
FAQs
Do I Have to Assign My New Blog Page to Home or Blog in Settings?
No, not at all. Once you have created a page for your blog using the steps above, you can link to it however you want. If you assign it to the front page or posts page in settings, then it will auto show. However, you can also link to it using a URL and simply add that URL to a menu item you create. You can name the menu item whatever you would like.
How Will Visitors Find My Content if it Isn't on the Front Page?
Many of your visitors will find your content through search engines. However, it doesn't hurt to set up a link on the homepage for your blog posts. You can do this by adding the blog posts as a menu item in your navigation bar and/or as a separate link within the content of the front.
Does This Work in Any Theme?
Yes. Creating a separate area for posts works with any theme. However, you might want to check your theme to see if it has special features for creating pages. Some of them have excellent customization capabilities such as the widget control of the ColorMag and NewsMag themes.
What Kind of Customization Can I Do to This Separate Area?
Anything you can do on a regular page can be done to the post section you create. That includes various plugins, some widgets, adding HTML, images, and more. You could even add affiliate links and banners above the recent posts should you want to monetize your website.
Does This Work With Styling Plugins Like Page Builder by SiteOrigin?

If you use layout and style plugins, the posts will appear after the design or template you use. For example, choosing a layout in Page Builder by SiteOrigin will put the blog posts after the images and information of the layout.
However, you may want to disable your sidebar widgets for this separate blog page only. Some layouts take up a lot of space and can feel squished. This is done by modifying the sidebar additions themselves by going into the widgets area of WordPress.
Blog content Can Boost Traffic
At this point, most major websites all contain a blog component of some sort. Although they might not call it a blog.
For instance, many websites will disguise their blog as News, or even some FAQ sections can be in a blog format. But make no mistake, those are just blogs in disguise. Some websites do this to better match the rest of their website.
However, the reason the content exists is the same.
Blogs bring in traffic because they can drastically improve your website's SEO. And as I'm sure you know, bringing in more traffic can positively impact the storefront on your website. Just make sure it's high-quality content.
Why did you want to create a separate blog posts page in WordPress? Did you have any problems with the steps above?
How To Make Multiple Blog Pages On Wordpress
Source: https://www.greengeeks.com/tutorials/how-to-set-up-a-separate-wordpress-blog-page-for-your-posts/
Posted by: lefebvreyorshoweaged50.blogspot.com

0 Response to "How To Make Multiple Blog Pages On Wordpress"
Post a Comment